Perhaps one of the best ways to style (and control) your content is to design it in software - like Google Docs - that is intended for design.
I don't design all of my content in Google Docs, but there are some things (like my syllabus) that work better in Google Docs. When I first started designing courses in an LMS (Angel, then Blackboard), I would have to tweak my syllabus from last semester, export it as a PDF, upload it to the LMS, and repeat that process every semester.
But using cloud-based software like Google Docs (and yes, you can do this with One Drive and Word online, but it's clunkier), I just embed the document the first time I am creating my course.
That's it. Then I'm done. Forever.
I never have to touch that content in Brightspace again.
Sure, I have to update the syllabus Google Doc, but the changes are live. As soon as I tweak my syllabus in Docs, the changes are pushed out immediately. This is especially handy if I have my syllabus in multiple sections - I don't have to go to each section and update a document.
As long as the Google Doc is shared such that anyone with the link can view it, this works seamlessly.
I don't even link to my Google Doc - it's just there right in the course! And better yet, with some HTML magic I have created buttons so that students can download the Google Doc as a PDF or Word file (or make their own copy of the Google Doc).
EMBEDDING A GOOGLE DOC
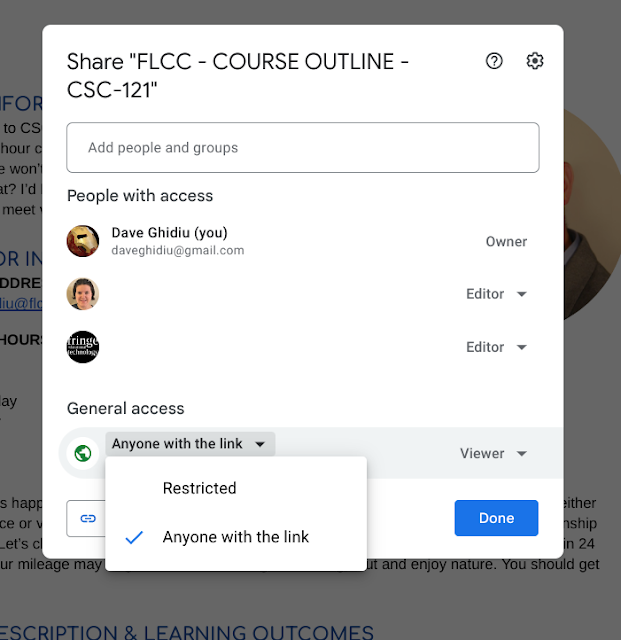
Step 1: Share the Google Doc appropriately
Hit the SHARE button in the top right of the Google Doc. When the modal pops up, change the General Access to "Anyone with the link".
Step 2: Get the HTML code
If you are proficient with HTML, then you can use the <iframe> tag to embed your Google Doc in Brightspace. But if you would rather use a sweet, sweet tool, check out this custom tool that will do all the dirty work for you!
Copy the URL of your Google Doc and paste it into the field at the top of the page. You'll be presented with a number of different options (document thumbnail, QR code, links to the PDF or Word file, etc.). Scroll down to the bottom and you'll see a "TOTAL EMBED CODE" section. Click on the "Copy" button.
Step 3: Paste the HTML code into Brightspace
Head over to Brightspace and navigate to the place you want to embed the Google Doc. Edit the HTML (make sure you click on the button to reveal the HTML code) and paste in the code from your clipboard.